DevoShare 0x2B
Peu de temps pour préparer des résumer en ce moment ; la publication reprend, donc sans résumés...




Peu de temps pour préparer des résumer en ce moment ; la publication reprend, donc sans résumés...




Le paysage du développement web et logiciel est marqué par des débats persistants sur les outils et frameworks dominants, notamment React, dont l’omniprésence soulève des questions sur son impact réel et ses limites techniques. En parallèle, l’évolution rapide des technologies — qu’il s’agisse de l’intelligence artificielle, des standards comme Unicode, ou des nouveaux protocoles pour les agents autonomes — impose aux développeurs de s’adapter en permanence, tout en cherchant à rationaliser leurs choix pour éviter la surcharge et maximiser l’efficacité.



Les mises en page web et l’expérience utilisateur restent au cœur des préoccupations des développeurs et designers. Les outils comme CSS Grid, souvent perçus comme complexes, offrent pourtant des solutions puissantes pour structurer des interfaces claires et dynamiques. Parallèlement, la simplicité et la clarté dans la conception — qu’il s’agisse de code ou de langage — restent des défis majeurs, même face à la tentation de la complexité.




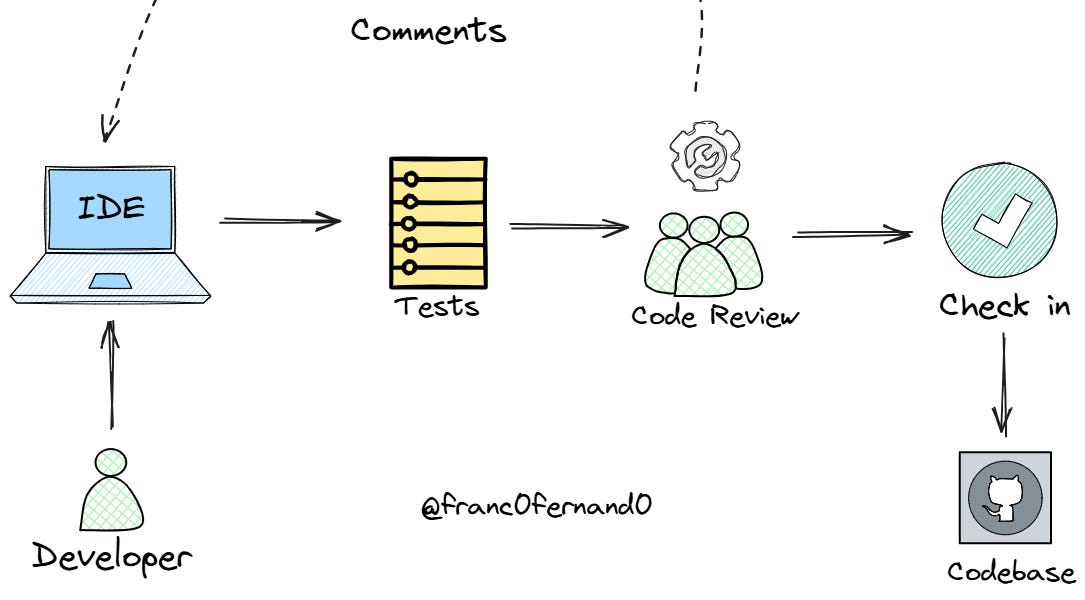
Les technologies et bonnes pratiques en développement logiciel évoluent rapidement, que ce soit pour optimiser les performances des applications ou pour sécuriser les données des utilisateurs. Les développeurs sont invités à explorer les mécanismes internes des outils qu’ils utilisent quotidiennement, comme les Hooks de React ou les requêtes optimisées avec React Query, tout en restant attentifs aux enjeux de confidentialité et d’efficacité, comme le montrent les avancées en matière de suivi par Wi-Fi ou les méthodes d’autodéfense numérique. Parallèlement, la conception d’interfaces et de systèmes robustes passe aussi par une meilleure compréhension des spécificités culturelles, comme les formats d’adresses à l’international, ou par l’adoption de techniques modernes, telles que le chargement optimisé des polices ou l’amélioration des revues de code.





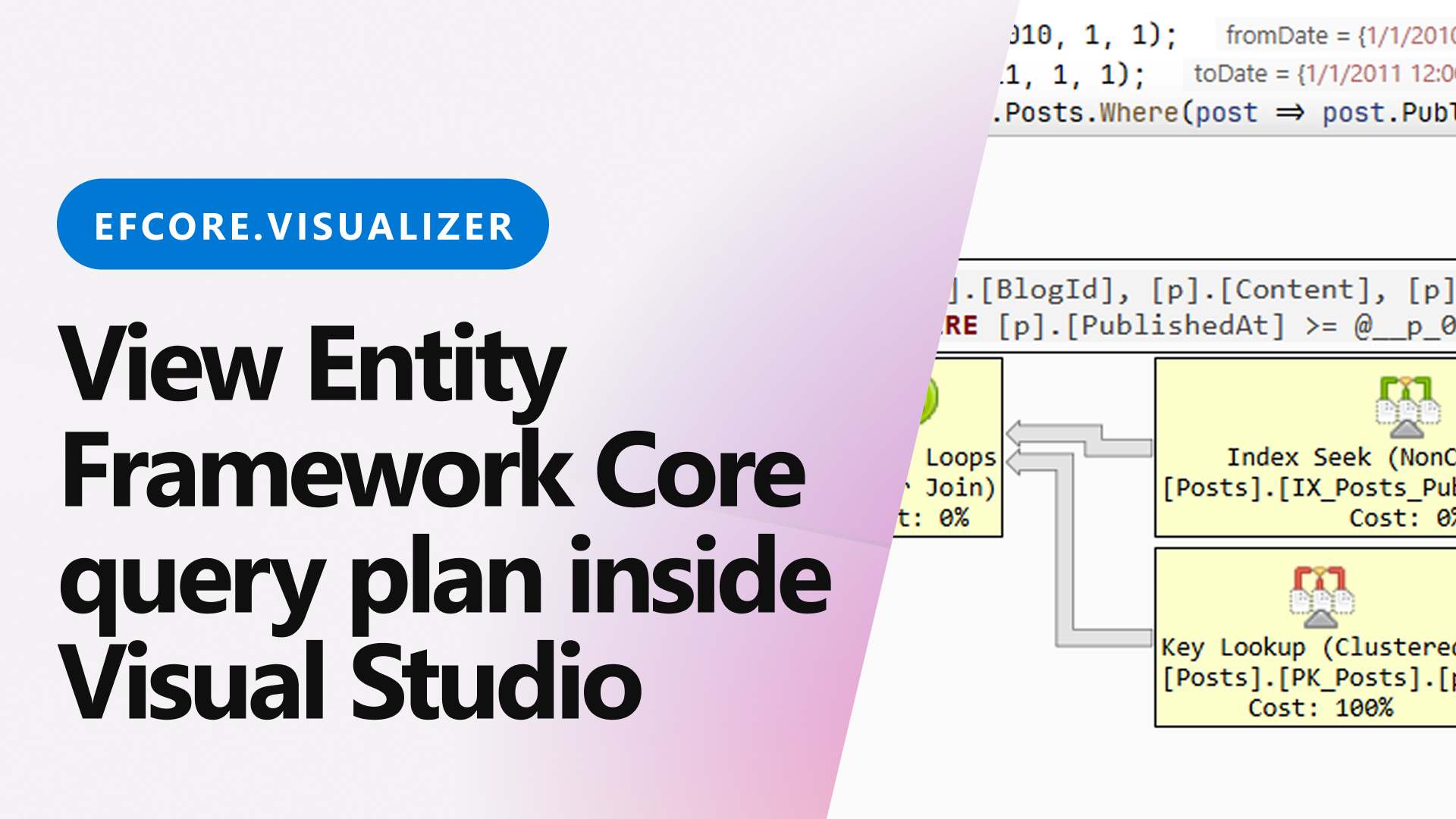
L’honnêteté et la rigueur technique sont au cœur des pratiques professionnelles efficaces. Que ce soit en reconnaissant ses limites pour mieux progresser, en optimisant des processus de développement logiciel ou en sécurisant des infrastructures critiques, chaque choix a un impact direct sur la qualité et la pérennité des projets. Ces approches, qu’elles concernent la gestion des données, la revue de code ou la cybersécurité, rappellent que la précision et l’humilité sont des piliers souvent sous-estimés. Les détails techniques, comme la lecture d’un plan d’exécution PostgreSQL ou la résolution du problème N+1, illustrent aussi comment des optimisations ciblées peuvent transformer des défis en opportunités. À l’inverse, des négligences — qu’il s’agisse de conventions de code ignorées ou de failles de sécurité — peuvent avoir des conséquences dramatiques, parfois irréversibles.




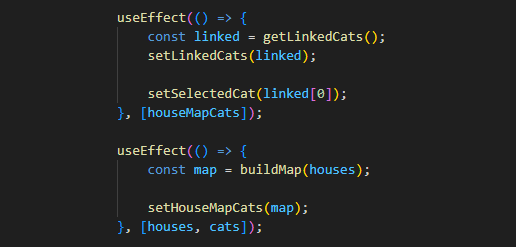
L’écosystème React continue d’évoluer, entre innovations majeures et défis persistants. Depuis ses origines en 2011, React a introduit des concepts comme le Virtual DOM, les Hooks et React Query, qui ont transformé la gestion de l’état et des données dans les applications modernes. Pourtant, cette complexité croissante soulève des questions sur la maintenabilité et la simplicité, tout en offrant des outils puissants pour optimiser les performances et la réactivité. Les bonnes pratiques, comme la gestion des erreurs, l’optimisation des re-renders ou la publication de bibliothèques, restent essentielles pour tirer pleinement parti de React. Ces approches permettent de concilier flexibilité et robustesse, malgré les critiques sur la courbe d’apprentissage et la gestion de l’état.





Les technologies et méthodes émergentes transforment à la fois les fondements théoriques et les pratiques quotidiennes en informatique et en mathématiques. L’intelligence artificielle, en particulier, suscite des débats : si elle optimise certaines tâches pour les développeurs, son efficacité réelle et ses impacts restent nuancés, voire contre-intuitifs dans des contextes exigeants. Parallèlement, des outils et des standards, comme OpenTelemetry ou les SVG, gagnent en popularité pour leur capacité à simplifier et enrichir le travail des professionnels du web. En marge de ces évolutions, des découvertes inattendues et des rappels de bonnes pratiques rappellent l’importance de la curiosité et de la rigueur, même dans des domaines parfois négligés.



Les technologies web et les pratiques de développement évoluent rapidement, entre innovations techniques, enjeux d’accessibilité, et défis liés à la sécurité et à la souveraineté numérique. Les frameworks comme React continuent de dominer, mais leur utilisation et leur gouvernance suscitent des débats, tandis que des sujets comme l’optimisation des formats d’images, la gestion des dépendances logicielles, ou encore l’impact des outils d’IA sur la productivité soulignent l’importance d’allier performance et rigueur. Parallèlement, les questions d’accessibilité et de qualité du code montrent que les bonnes pratiques profitent à tous, des développeurs aux utilisateurs finaux.





Une édition fortement axée sur le développement web et particulièrement JavaScript, qui continuent tous les deux d’évoluer rapidement, mêlant complexité croissante et nouvelles fonctionnalités pour améliorer la performance et la maintenabilité. Les articles explorent à la fois les erreurs à éviter, les outils modernes à connaître et les bonnes pratiques pour écrire un code plus fiable et lisible. Parallèlement, l’intelligence artificielle et les techniques de mémorisation sont au centre de débats et d’innovations, de la critique médiatique autour de Siri à des méthodes pratiques pour retenir durablement l’information.





Most active teams on digest.club
Browse digests by tags