DevoShare 0x2B7 bookmarks
Peu de temps pour préparer des résumer en ce moment ; la publication reprend, donc sans résumés...
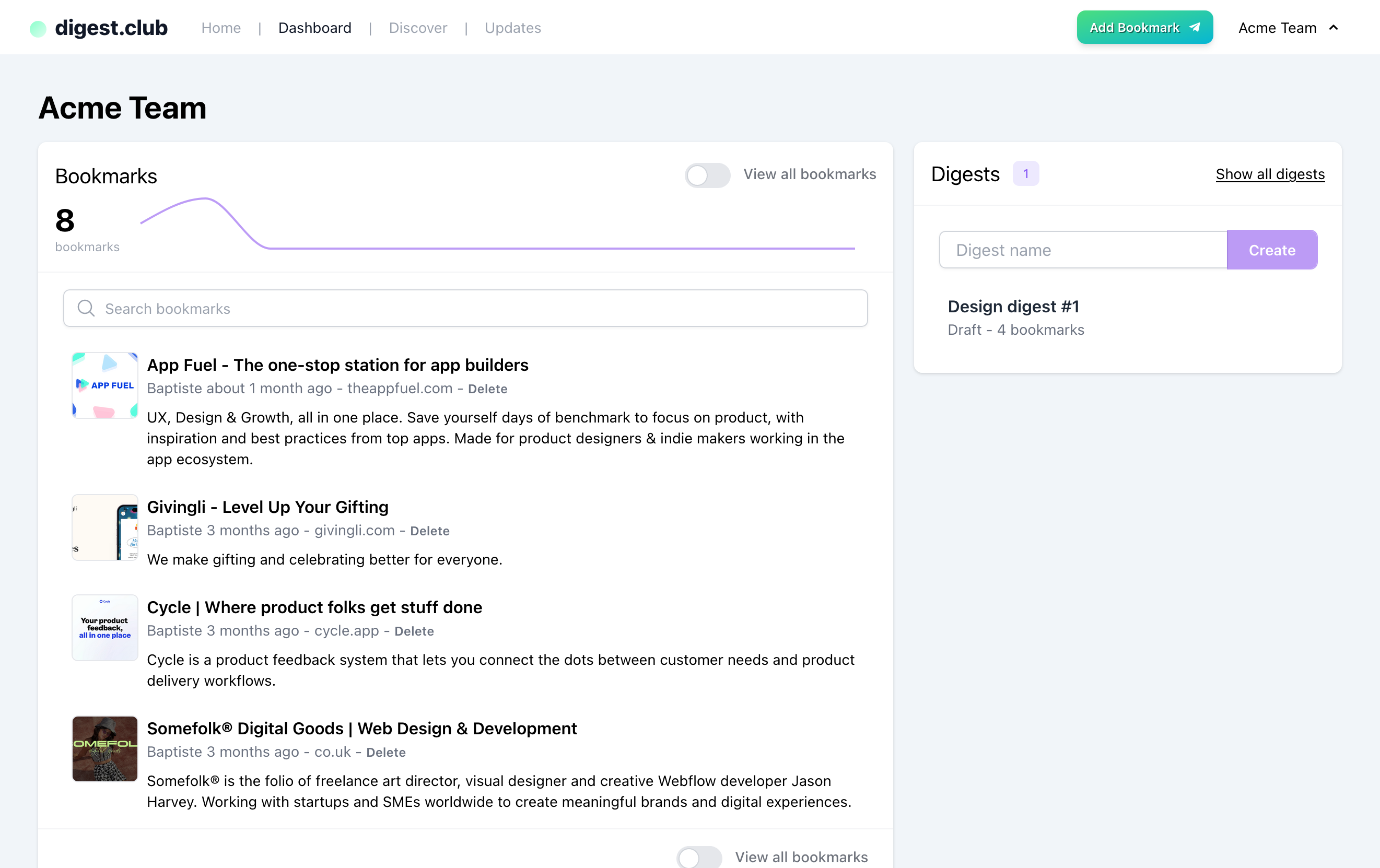
Easily capture valuable links, categorize resources for efficient access, and distribute curated content seamlessly with our digest feature.
Discover the features that make Digest.club the best tool for your team.
Gather your team's links in one place with our webapp or through the seamless Slack integration.

Explore digests from other teams to dig up relevant content.
Peu de temps pour préparer des résumer en ce moment ; la publication reprend, donc sans résumés...
Le paysage du développement web et logiciel est marqué par des débats persistants sur les outils et frameworks dominants, notamment React, dont l’omniprésence soulève des questions sur son impact réel et ses limites techniques. En parallèle, l’évolution rapide des technologies — qu’il s’agisse de l’intelligence artificielle, des standards comme Unicode, ou des nouveaux protocoles pour les agents autonomes — impose aux développeurs de s’adapter en permanence, tout en cherchant à rationaliser leurs choix pour éviter la surcharge et maximiser l’efficacité.
Feel free to browse, critique, or contribute to our source code on GitHub in any way you see fit.